
WINK : Réaliser des tutoriels en flash
Auteur : Eric
JOURDAN - Professeur de SVT au Lycée Charles Nodier
- 39 DOLE
1- Présentation :
Diffusé gratuitement sur internet, le logiciel Wink permet de créer des tutoriels et des présentations à partir de captures d'écran.
Une fois l'assistant de création de projet lancé, il suffit de presser la touche "Pause" du clavier pour enregistrer autant d'images clés que souhaité, Wink mémorisant en parallèle les déplacements de la souris.
A la fin de l'enregistrement, le logiciel compile toutes ces informations pour créer une animation flash qui simule l'utilisation de l'ordinateur au cours de la période d'enregistrement.
Les déplacements de souris sont alors visibles et l'animation flash donne l'impression que c'est une petite vidéo qui a été enregistrée à la place des captures d'écran successives.
Lien de téléchargement du logiciel : http://www.debugmode.com/wink/
Dans le cadre du B2I, on peut créer des tutoriels expliquant comment réaliser telle ou telle compétence du B2I.
Lorsqu'un élève est bloqué, il peut consulter le tutoriel lui expliquant comment réaliser la manipulation.
2- Présentation et fonctionnement du logiciel :
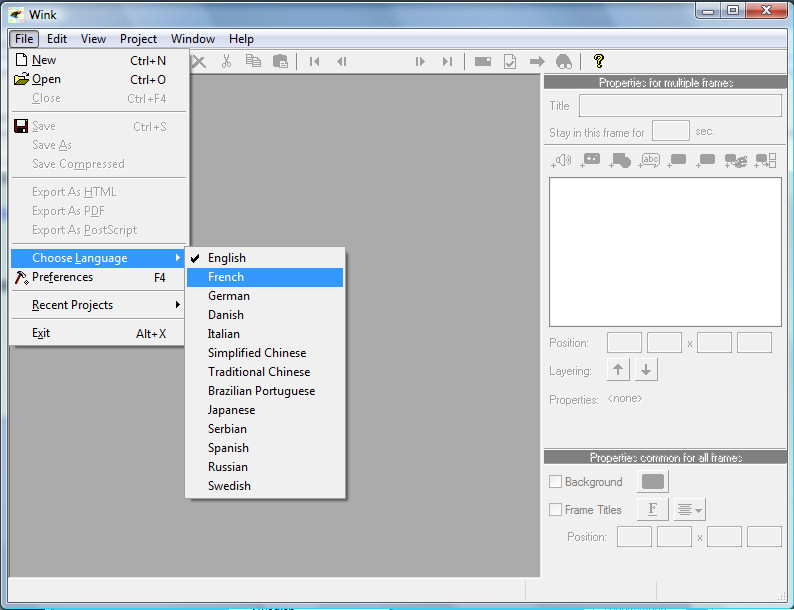
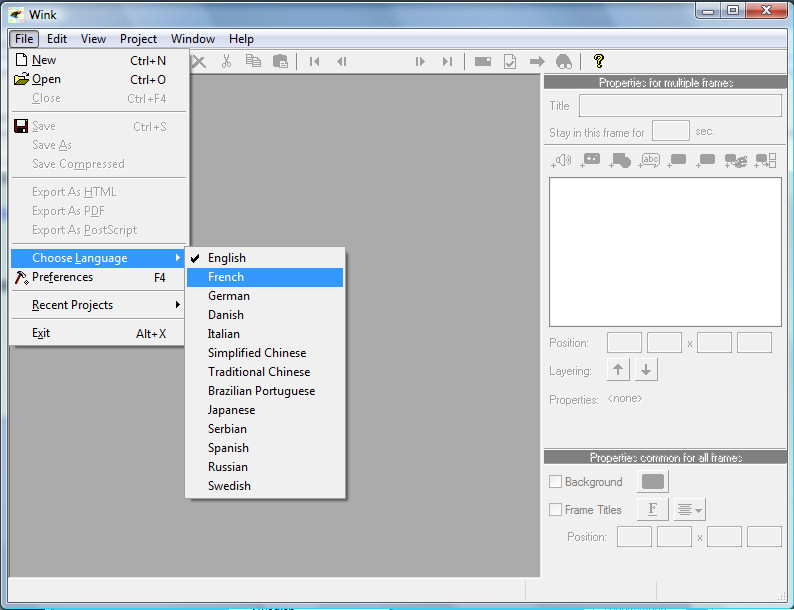
Après installation, lors de la première ouverture du logiciel, on découvre une interface totalement en anglais.
Pour passer en français, cliquer sur [File], puis [Choose Language] et sélectionner French.

Pour que le changement de langage soit opérationnel, le logiciel doit être quitté, puis réouvert.
A noter que certaines rubriques et options du logiciel seront encore en anglais, mais cela ne devrait pas trop gêner pour la compréhension du logiciel.
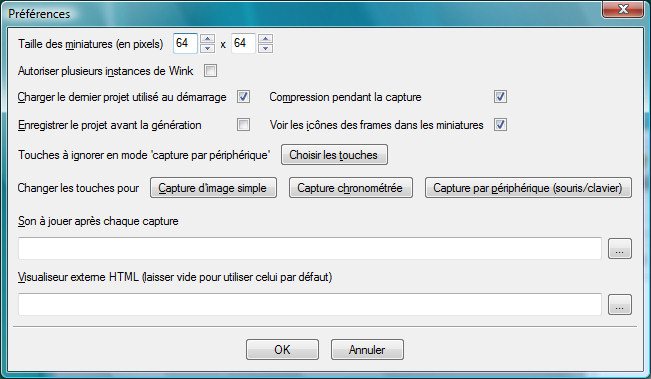
Pour modifier les préférences du logiciel, cliquer sur [Fichier], puis [Préférences] (ou en tapant directement sur la touche [F4]).
La fenêtre des préférences s'affiche à l'écran :

 |
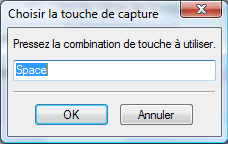
Ce menu "Préférences" permet notamment de modifier les touches utilisées pour les 3 types de capture : |
![]()
| Pour créer un nouveau projet | |
| Pour ouvrir un projet existant | |
| Pour enregistrer un projet | |
| Pour ouvrir et paramétrer les préférences du logiciel. | |
| Pour annuler une action | |
| Pour refaire une action | |
| Pour supprimer un objet ou une image (frame) | |
| Pour couper un objet ou une image (frame) | |
| Pour copier un objet ou une image (frame) | |
| Pour coller un objet ou une image (frame) | |
| Pour afficher la première image capturée (frame) | |
| Pour afficher l'image capturée (frame) précédente | |
| Permet d'afficher le numéro de l'image capturée (frame) visible à l'écran. | |
| Pour afficher l'image capturée (frame) suivante | |
| Pour afficher la dernière image capturée (frame) | |
| Pour éditer la palette des couleurs | |
| Pour afficher les propriétés du projet en cours | |
| Pour générer l'animation | |
| Pour visualiser l'animation dans un navigateur internet | |
| Pour afficher l'aide du logiciel |
 |
|
Pour créer un nouveau projet d'animation, cliquer sur [Fichier], puis [Nouveau] (ou directement sur l'icône ![]() ).
).
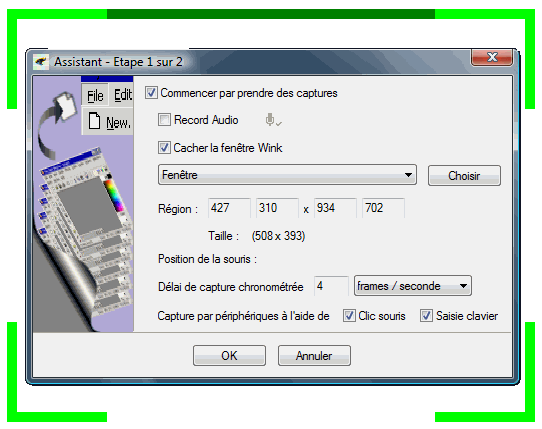
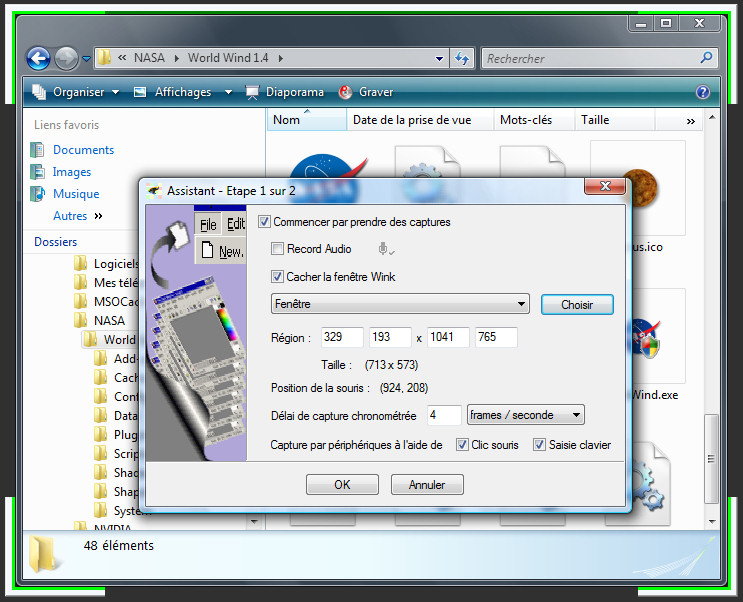
La fenêtre de l'assistant s'affiche à l'écran : le cadre vert délimite la zone de l'écran qui sera utilisé lors de la capture.

 |
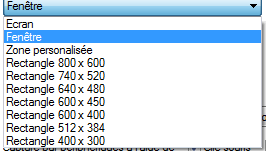
En déroulant le menu "Fenêtre", on peut alors paramétrer précisément : En cliquant sur le bouton [Choisir], l'utilisateur pourra lui-même choisir la taille de la fenêtre servant pour la capture. En cas d'erreur, l'utilisateur peut modifier sa sélection en cliquant une nouvelle fois sur Choisir. |

Quelques conseils :
- Vérifier que la case "Commencer par prendre des captures" soit cochée.
- Vérifier que la case "Cacher la fenêtre Wink" soit cochée.
- Vérifier que la case "Record audio" soit décochée. (Vous pouvez bien sûr cocher cette case pour commenter votre présentation, mais cela alourdi considérablement le fichier flash généré).
- Conservez le délai de capture chronométrée par défaut : 4 images par seconde (vous pouvez bien sûr augmenter le nombre d'images par seconde pour améliorer la fluidité de l'animation, mais cela alourdi également le fichier flash généré).
 |
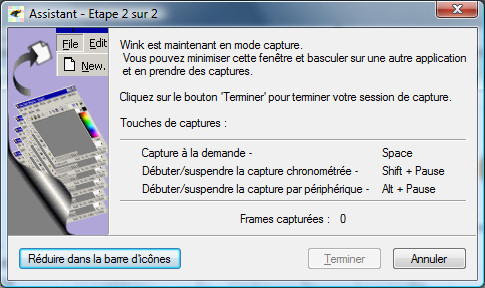
Après avoir validé la fenêtre, une 2ème fenêtre de l'assistant s'affiche à l'écran. Elle récapitule les raccourcis clavier correspondant aux 3 modes de capture proposés par le logiciel : Cliquer sur le bouton [Réduire dans la barre d'icônes].
|
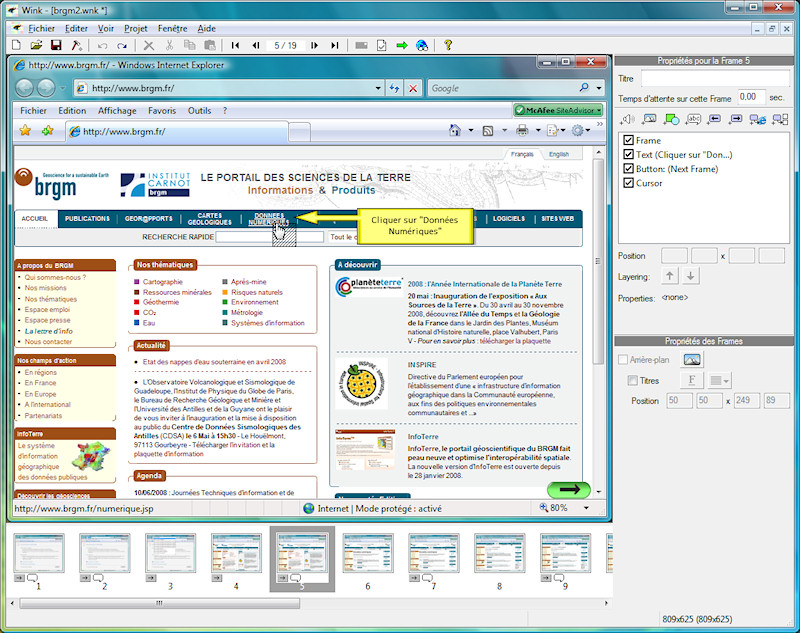
Une fois que la capture est réalisée, l'utilisateur peut personnaliser son projet, en intégrant des vignettes informatives, des boutons, etc...
Voici les principales personnalisations possibles avec le logiciel Wink

En bas du logiciel, les différentes frames (images capturées) apparaissent sous forme de vignettes. Vous pouvez à tout moment, supprimer, permuter, copier ou coller des images capturées.
- Temps d'attente sur l'image capturée : |
Pour chaque frame (image capturée), il est possible de spécifier la durée d'attente sur l'image avant que l'animation ne passe à la suivante. |
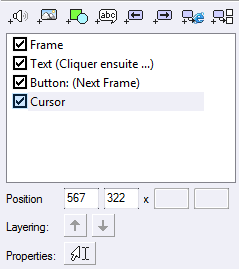
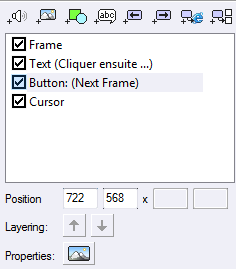
- Gestion du déplacement du curseur |
La zone où se trouve la curseur pour chaque frame (image capturée) est représenté par le symbole Pour personnaliser ou modifier la forme du curseur, cliquer sur "Cursor".
Sélectionner la forme du curseur et valider en cliquant sur [OK]. |
- Insertion et personnalisation des boutons "Suivant" |
Pour insérer un bouton "Suivant", cliquer sur l'icône Pour personnaliser ou modifier la forme du curseur, cliquer sur "Button: (Next Frame)". L'utilisateur peut charger sa propre image en guise de bouton suivant.
Remarque : les boutons "Précédents" et "Goto frame" fonctionnent sur le même principe. |
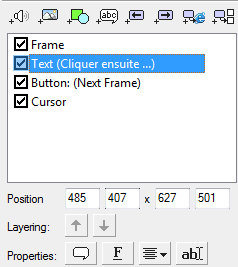
- Insertion et personnalisation des zones de texte |
Pour insérer une zone de texte, cliquer sur l'icône
Pour personnaliser ou modifier la forme de la zone de texte, cliquer sur "Text" L'utilisateur peut le fond et la forme de la zone de texte parmi une série de formes existantes :
L'utilisateur a également la possibilité de créer ses propres zones de texte.
Résultat obtenu :
|
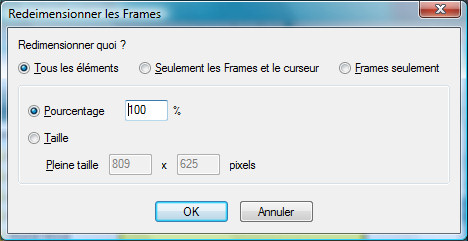
- Redimension des frames |
Si vous constatez que l'animation est trop grande pour la fenêtre du navigateur, imposant l’utilisation des ascenseurs. Il est donc nécessaire, dans le projet, de modifier la taille des diapositives. Pour cela, cliquer sur [Projet] puis [redimensionner les frames].
|
Une fois le projet entièrement paramétré et sauvegardé, l'utilisateur peut générer son animation flash.
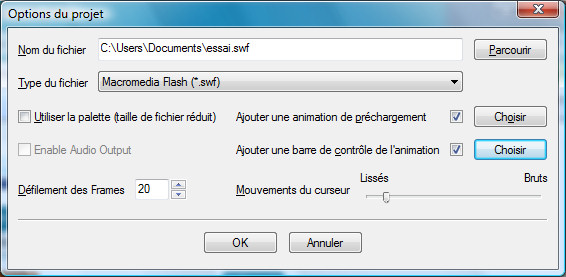
Il est possible de modifier certains paramètres en cliquant sur l'icône ![]() pour faire afficher les options du projet :
pour faire afficher les options du projet :

Dans ces options, il est possible :
- de modifier le chemin d'enregistrement de l'animation (ainsi que son nom)
- de choisir le type de fichier généré (animation flash .swf, fichier exécutable .exe)
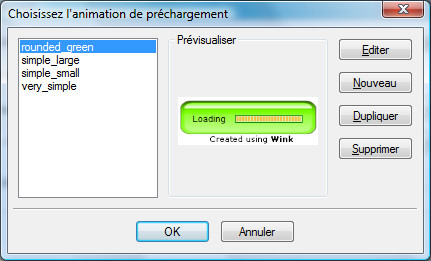
- de choisir l'animation de préchargement.
- de choisir la barre de contrôle de l'animation.
 Choix de l'animation de préchargement. |
|
Pour générer l'animation, cliquer sur [Projet], puis, [Générer l'animation]

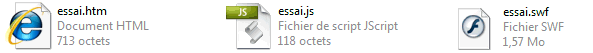
L'animation créée porte le même nom que le projet et se compose de 3 fichiers :

Il suffit de récupérer les 3 fichiers et de les placer dans le répertoire voulu. Pour visualiser l'animation, il faut utiliser le fichier htm.
Si vous souhaitez intégrer l'animation flash (swf) dans une page web, afficher la source du code html afin de récupérer et copier le code html pour les insérer dans la page web.